Chapter 3-16: Using GUI Features of the Image Editor | ||||||||||||||
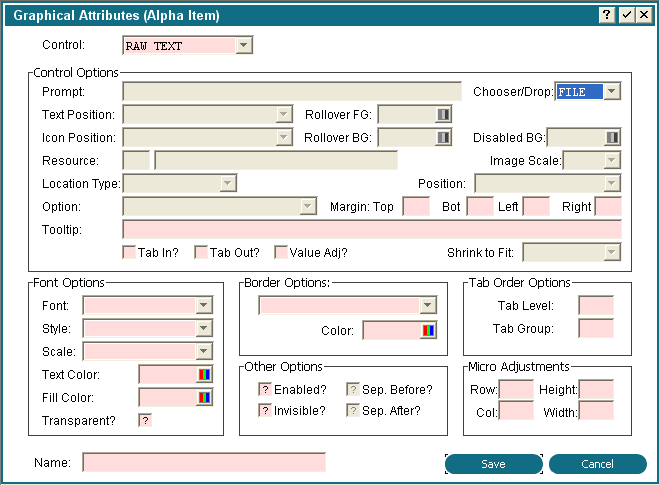
Drag & Drop With Widgets Overview: You can now define certain Widget types (Buttons, Labels, etc.) as targets of a drag & drop operation. This means the user can drag a file or other object to an Appx Widget & drop it. Creating Drop Target Define a LABEL, BUTTON, or FIELD object on your image. (NOTE: If you use a FIELD, you can select from the various normal control types, but be aware that the field value will not be automatically modified by the drag & drop operation). On the object Properties screen, set the Chooser Mode to one of the following:
ANY - Accepts a file, folder, or Email message/Attachment.
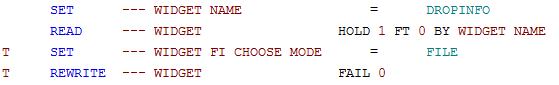
You can also set --- WIDGET FI CHOOSE MODE via ILF code:
Drop Target at Runtime The border of the widget will change to Green when an object is dragged over it. If the object is not of the correct type, then a message 'No valid items dropped' will display in the status area when the user drops it. For example, this will happen if the widget is set for files only and the user tries to drop a folder.
When the user drops an object (file/folder/email message/etc) on the drop target, Appx will populate 2 files and then set --- OPTION to DROP. The files are: --- DROPINFO which will contain one record for every object dropped and --- DROPPROP which will contain multiple records for each object dropped, if there is additional information for the object type. Both of these files are keyed by the --- WIDGET KEY, so if you have more than one drop target on your image, you can differentiate them. The --- DROPINFO file consists of the following:
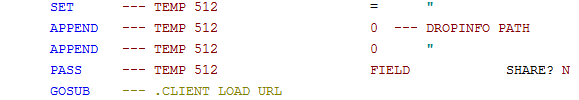
DROPINFO PATH contains the full path to the object the user dropped DROPINFO PATHNAME would contain the path to open and read the dropped item. You could also use this to open the file via .CLIENT LOAD URL:
(We enclose the name in quotes in case it contains a space.) The DROPPROP file The --- DROPPROP file is a child file of --- DROPINFO and contains multiple records for each object, depending on the type of object dropped. The --- DROPPROP KEYWORD identifies a specific property, and --- DROPPROP VALUE contains the value of that property. For example, an Email message might have the following ---- DROPPROP keywords and values:
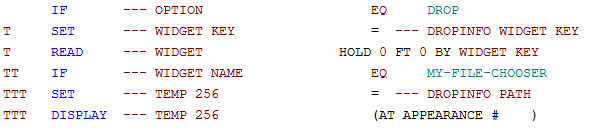
Note that these keywords vary depending on the user's desktop language. Additional Information These files are cleared every time the image is displayed to the user, and every time a new object is dropped. If you do not process or save the information each time, the previous data will be lost. Email messages and attachments are copied to the location specified by 'dropCachePath', and then that path is returned to your program. 'dropCachePath' defaults to $(cachePath)\Drop. It is the designers responsbility to manage files that are copied to this location, ie, the client will not delete them for you. Example: This feature allows APPX designers to enhance a File Chooser field to allow a user to either browse to a desired file or drag-and-drop it. If the target file chooser field is TEMP 256 and the widget name is MY-FILE-CHOOSER, insert this ILF code in Option Intercept:
| ||||||||||||||
Application Design Manual "Powered by Appx Software"1305 ©2006 By APPX Software, Inc. All Rights Reserved |